
Servento - Documentation
Created: 08-December-2021
By: AmentoTech
Email: help.amentotech@gmail.com
Thank you for purchasing our Figma design template. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
Table of Contents
Overview - Go to top
Servento is a purpose built Figma design template for Freelancers and Jobs Market Place. It is designed keeping in mind the requirements of such market places. The design is clean and simple, yet contemporary and attractive. I hope you will like this unique idea as well as the design quality because my focus has not only been on the aesthetics but also on the key design areas such as consistency, visual hierarchy, typography etc.






Features Includes - Go to top
- Based on Figma Styles and Components
- Figma Elements Styles
- Easy to Use and Customize
- Icons Provided by Font Awesome and Feather Icons
- Detailed design system
- Easy to Find Artboards, Folders, Layers, Components
- 75+ Unique Artboards
- Pixel Perfect Design
- Fully Customizable Symbols
- Free Google Fonts Used
- Based on a 12-column Bootstrap 5 Grid
- Trendy colors and Design
- Clean and Simple Style
- Well Organized Layers
Content - Go to top
Files Includes (01 item)
- Servento - Service Provider Market Place
Pages Includes (77 pages)
- 01_Homepage
- 02_Freealncer List-v01
- 03_Freealncer List-v02
- 04_Freealncer List-v03
- 05_Freealncer List-v04
- 06_Freealncer List-No Result found
- 07_Freealncer Detail-A
- 08_Freealncer Detail-A-Empty Profile-Guest View
- 09_Freealncer Detail-A-Filled Profile-User View
- 10_Freealncer Detail-A-Empty Profile-User View
- 11_Profile Name - Empty Popup
- 12_Profile Name - Filled Popup
- 13_Tagline - Empty Popup
- 14_Tagline - Filled Popup
- 15_Your Location - Empty Popup
- 16_Your Location - Filled Popup
- 17_Languages - Empty Popup
- 18_Languages - Filled Popup
- 19_Contact Details - Empty Popup
- 20_Contact Details - Filled Popup
- 21_Social Links - Empty Popup
- 22_Social Links - Filled Popup
- 23_Profile Photo - Empty Popup
- 24_Profile Photo - Filled Popup
- 25_Introduction - Empty Popup
- 26_Introduction - Filled Popup
- 27_Add Business Hours - Empty Popup
- 28_Add Business Hours - Filled Popup
- 29_Useful Downloads - Empty Popup
- 30_Useful Downloads - Filled Popup
- 31_Amenities - Empty Popup
- 32_Amenities - Filled Popup
- 33_Media Gallery - Empty Popup
- 34_Media Gallery - Filled Popup
- 35_Add Experience - Empty Popup
- 36_Add Experience - Empty Popup
- 37_Add Experience - Filled Popup
- 38_Add Experience - Filled Popup
- 39_Add Experience - Empty Popup
- 40_Add Experience - Empty Popup
- 41_Add Experience - Empty Popup
- 42_Add Experience - Filled Popup
- 43_Freealncer Detail-B
- 44_Freealncer Detail-B-Empty Profile-Guest View
- 45_Freealncer Detail-B-Filled Profile-User View
- 46_Freealncer Detail-B-Empty Profile-User View
- 47_Add Service Category - Empty Popup
- 48_Add Service Category - Filled Popup
- 49_Add Service - Empty Popup
- 50_Add Service - Filled Popup
- 51_Add Service - Filled Checked Popup
- 52_Add Company Branch - Empty Popup
- 53_Add Company Branch - Empty Popup
- 54_Add Team Member - Empty Popup
- 55_Add Team Member - Empty Popup
- 56_Remove Item Popup
- 57_Freealncer Detail-C
- 58_Freealncer Detail-C-Empty Profile-Guest View
- 59_Freealncer Detail-C-Filled Profile-User View
- 60_Freealncer Detail-C-Empty Profile-User View
- 61_Add Experience - Empty Popup
- 62_Add Experience - Empty Popup
- 63_Add Education - Empty Popup
- 64_Add Education - Filled Popup
- 65_Freealncer Detail-Booking Step 01
- 66_Freealncer Detail-Booking Step 02
- 67_Freealncer Detail-Booking Step 03
- 68_Freealncer Detail-Booking Step 04
- 69_How it works
- 70_Contact
- 71_Blog Detail
- 72_Blog
- 73_Login
- 74_Signup
- 75_Lost Password
- 76_Reset Password
- 77_Dashboard-Identity Verification
How to Customize Items - Go to top
First of all just to give you an overview that a Figma Template has structures similar to any document consisting of layers and it makes template customization super simple, so if you have ever experienced Adobe Photoshop, Sketch, or Adobe XD, it will not be difficult for you to figure it out.
So let get dive in, customization of any element consists of two steps – the Сhoice of Element / Layer and its change. To select a layer, you need to use the Layers Panel on the left side in the Figma window, and for setting up the Properties Panel on the right side in the Figma window.
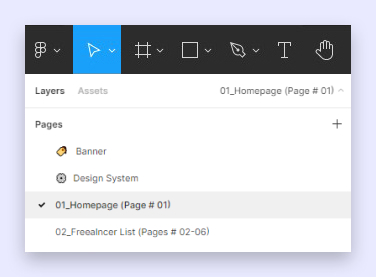
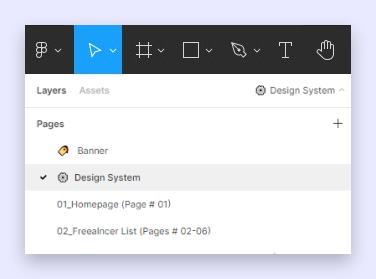
Where are the "Pages"?
All design templates are listed in one group on Figma left panel under "Web Design”.

List of pages in Figma
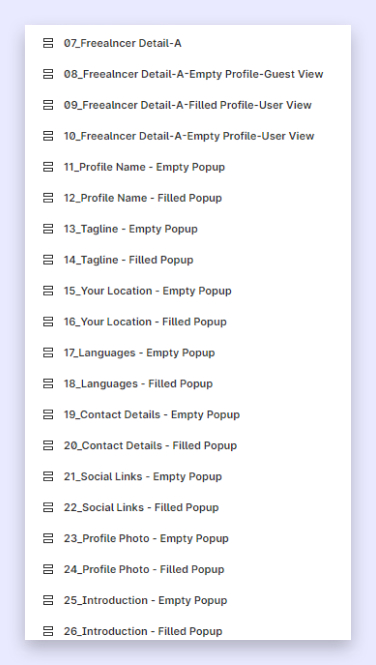
What are "Frames"?
Each page contains one Frame and frame is a layout of a deisgn template

List of individual pages in Figma
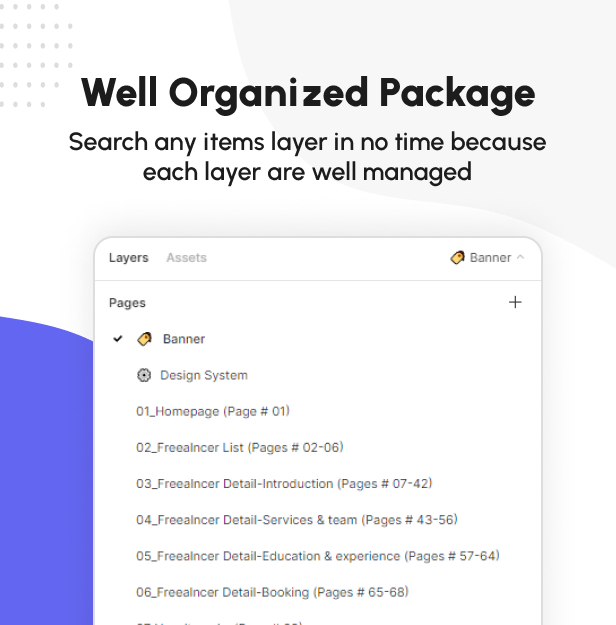
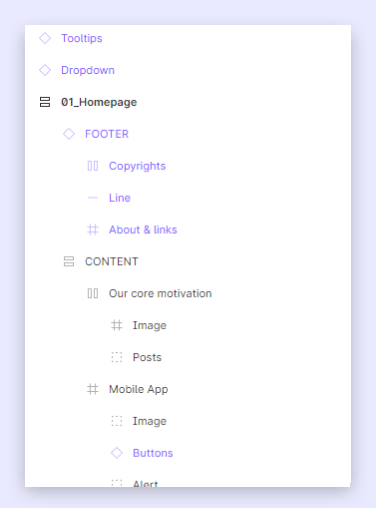
Well Managed Layers
Any Frame contains several layers. In the Layers List, there are both Simple Layers (as Text Layer, Path Layer, etc.) and Component Layers, which also consist of simple layers.
To Collapse/Expand the layers, click on the arrow icon to the left of the name.
You can rename layer by double clicking on it

Well managed layers
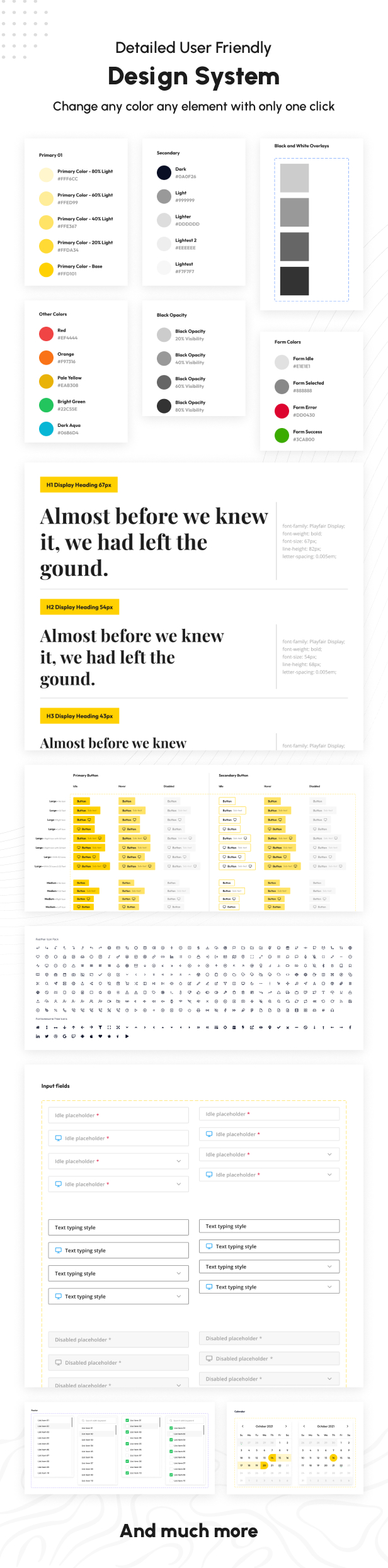
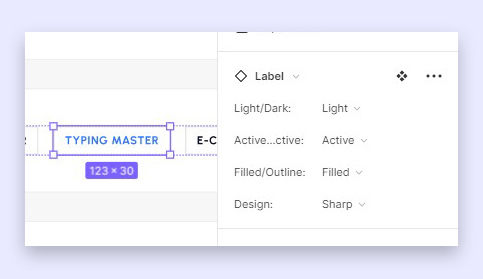
Design Elements
All design elements are listed under "Design System" on the left-hand bar and also you can see their properties on the right-hand bar while using it.

Design elements page

Editable design elements
Credit and Sources - Go to top
Images are not included in the package. Some of the images/icons may have been taken from
-
Heading Font 01:
Playfair Display
-
Heading Font 02:
Outfit
-
Paragraph Font:
Open Sans
-
Icons Source:
Fontawesome
Feather Icons
-
Images Source:
Shutterstock
Bigstock
Unsplash
Once again, please note that images are only for the preview and are replaced with placeholders in the package. Please let us know if there is any confusion.